Hướng dẫn sử dụng Google Drive làm Host lưu trữ chèn ảnh, file JS và CSS vào Website
Hướng dẫn sử dụng Google Drive làm Host lưu trữ chèn ảnh, chèn file JS từ google drive vào website, nhúng file CSS từ google drive vào website.
Bài trước mình đã hướng dẫn các bạn cách đăng ký tài khoản Google Drive không giới hạn rồi, xem tại đây: https://youtu.be/4S0CkQWFakw
Bây giờ là cách chúng ta sử dụng Google Drive như một hosting lưu trữ hình ảnh, lưu trữ video hoặc các file Javacript, file CSS.
Mình sẽ hướng dẫn các bạn nhúng các file JS và nhúng file CSS vào Website hoặc bạn có thể nhúng file css, js vào Blogspot.
1. Nhúng file hình ảnh từ Google Drive vào website, blogspot.
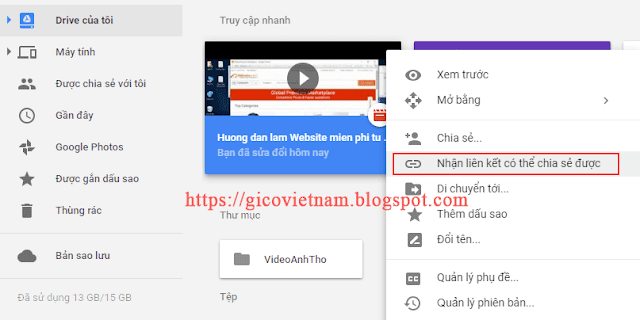
+ Các bạn bấm chuột phải vào file hình ảnh cần nhúng vào blog và bấm vào Nhận liên kết có thể chia sẻ được.

Bạn hãy bấm vào: Nhận liên kết có thể chia sẻ được
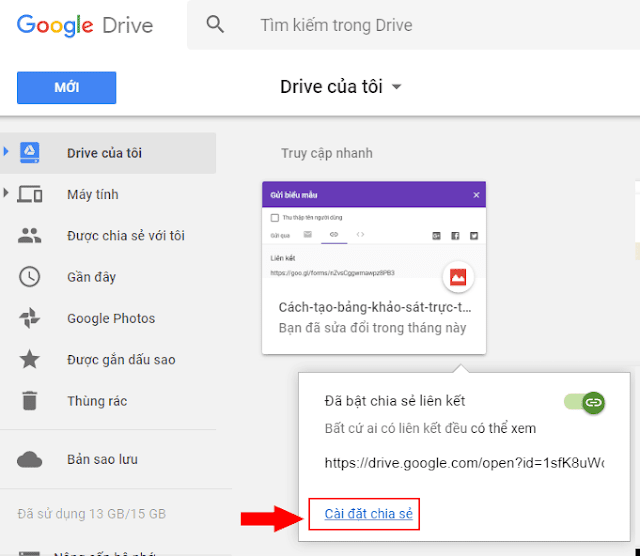
+ Tiếp theo bấm vào Cài đặt chia sẻ

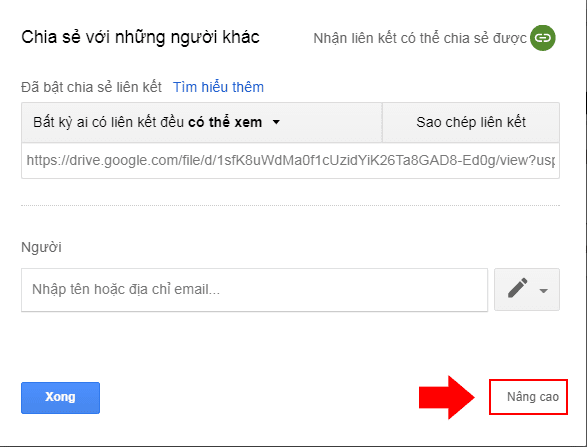
+ Tiếp theo vào phần cài đặt Nâng cao

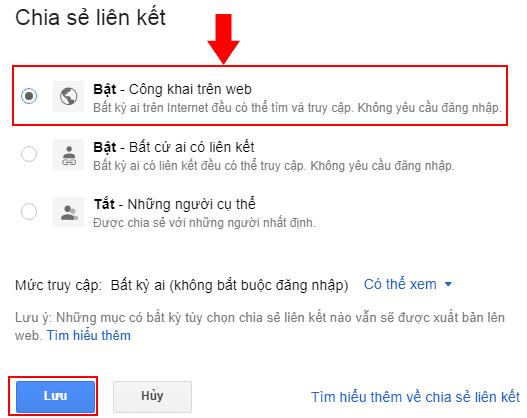
+ Tiếp theo bạn chọn phần Bật công khai trên web (Bất kỳ ai trên Internet đều có thể tìm và truy cập. Không yêu cầu đăng nhập)

+ Bạn hãy copy đường link, đường link bạn copy được sẽ có dạng tương tự như link của mình bên dưới:
https://drive.google.com/open?id=1sfK8uWdMa0f1cUzidYiK26Ta8GAD8-Ed0g
+ Bạn hãy thay đổi chữ open thành uc:
https://drive.google.com/uc?id=1sfK8uWdMa0f1cUzidYiK26Ta8GAD8-Ed0g
+ Bạn thay id=1sfK8uWdMa0f1cUzidYiK26Ta8GAD8-Ed0g thành id của bạn và dán đường link trên vào vị trí mà bạn muốn chèn hình ảnh là xong.
2. Nhúng file CSS và JavaScript từ Google Drive vào blog hoặc website
Bạn cũng làm lần lượt giống các bước ở trên (cài đặt chia sẻ ở chế độ công khai trên internet)
+ Nhúng file CSS từ google drive thì bạn hãy copy đoạn code sau và nhúng vào blogspot của các bạn
<link rel="stylesheet" href="https://drive.google.com/uc?id=1sfK8uWdMa0f1cUzidYiK26Ta8GAD8-Ed0g" />
+ Bạn thay id=1sfK8uWdMa0f1cUzidYiK26Ta8GAD8-Ed0g thành id file css của bạn.
+ Nếu nhúng file JavaScript từ google drive vào blog thì bạn dùng đoạn mã bên dưới:
<script type="text/javascript" src="https://drive.google.com/uc?id=1sfK8uWdMa0f1cUzidYiK26Ta8GAD8-Ed0g" ></script>
+ Bạn thay id=1sfK8uWdMa0f1cUzidYiK26Ta8GAD8-Ed0g thành id file JavaScript của bạn.
Đây là cách mới nhất mình vừa mới cập nhật thành công. Nếu bạn nào gặp khó khăn không chèn file từ google drive vào blog được thì comment cho mình.
>> Code slide hình ảnh hoặc bài viết mới chạy ngang liên tục cho Blogspot
>> Code cố định Sidebar khi Scroll cuộn chuột lên xuống
>> Code quảng cáo Popup under javascript ẩn đằng sau trình duyệt
>> Công cụ SEO từ khóa website tốt nhất dành cho dân SEO



Nhận xét
Đăng nhận xét