Cách tạo form bán hàng liên hệ cho blogger bằng Jotform

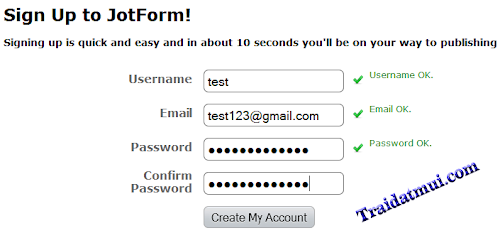
Theo yêu cầu của nhiều bạn yêu thiết kế , hôm nay mình chia sẻ cùng các bạn cách tạo Form với jotform để có thể sử dụng form làm form liên hệ hay một số mục đích khác trên blog hay web. Với jotform thì bạn có thể nhanh chóng tạo được Form theo phong cách của mình và việc quản lý form cũng rất thuận tiện, bạn có thể dễ dàng thay đổi thông tin ngay khi form đã được thiết kế xong, mọi thông tin thay đổi sẽ được tự động cập nhật. Việc tạo Form này sẽ không quá khó nếu bạn hiểu được một số công cụ của nó, để có thể tạo form riêng cho mình bạn hãy vào đây để tạo cho mình một tài khoản riêng ở Jotform.

Sau khi đã đăng ký xong tài khoản bạn hãy đăng nhập vào tài khoản của mình để bắt đầu tạo Form. Trước khi bắt đầu tạo form mình giới thiệu đến các bạn một số công cụ và thuộc tính cơ bản của jotform để bạn dễ làm việc hơn.
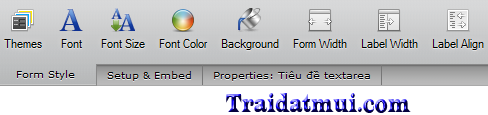
A. Giới thiệu về các thuộc tính FormI. Form Style
 Đây là phần bạn sẽ có thể tùy chỉnh thuộc tính của Form như Themes, Font, Background, Width...
Đây là phần bạn sẽ có thể tùy chỉnh thuộc tính của Form như Themes, Font, Background, Width...- Themes: Bạn có thể chọn một số giao diện có sẳn cho form
- Font: Bạn có thể chọn font chữ (Times, arial..), cỡ chữ (Font size)hay màu chữ (Font color) cho Form.
- Background: Màu nền của form
- Form Width: bạn có thể chọn độ rộng của Form phù hợp với blog bạn
- Label Width hay Label Align: là độ rộng và canh lề cho các tiêu đề của các điều khiển trong form như tiêu đề textbox, tiêu đề checkbox...
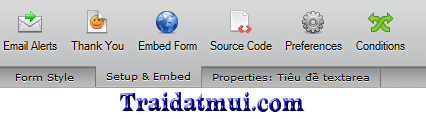
II. Setup & Embed

- Email Elerts: Ở đây bạn có thể chọn email nhận tin thông báo (Notification email) từ Jotform hay thiết lập nội dung trả lời tự động khi có người sử dụng form để gửi thông tin đến bạn.
- Thank you: Đây là phần bạn có thể thiết lập lời cảm ơn hay thông báo hiển thị sau khi người dùng đã gửi thông tin đến bạn.
- Embed Form và Source code: Đây là bước cuối cùng sau khi bạn thiết lập xong form của bạn, ở đây bạn có thể lấy code để chèn vào blog/web của bạn.
- Preferences: Bạn có thể xem và chỉnh sửa các thuộc tính Form của bạn.
- Conditions: Phần điều kiện.
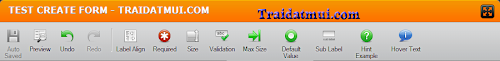
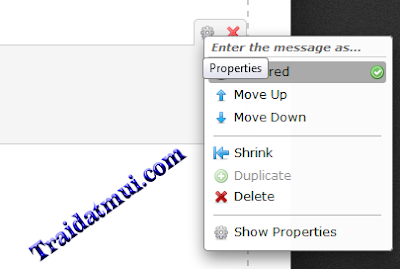
III. Properties Khi bạn click vào một điều khiển nào đó thì phần Properties sẽ hiện ra giúp bạn đặc một số thuộc tính cho điều khiển đó. Tùy vào mỗi điều khiển mà phần Properties sẽ khác nhau, cơ bản là một số thuộc tính bên dưới.

- Label Align: Canh lề cho điều khiển đó trên (top), trái (left), phải (right)
- Required: Bật (On) hay tắt (Off) tính năng bắt buộc của trường đó, nếu trường đó bạn muốn người dùng phải nhập (Không thể bỏ trống) thì bật thuộc tính này, khi được bật bạn sẽ thấy dấu (*) ở phía sau tiêu đề của trường đó.
- Size: Tùy chỉnh kích thước của khung nhập nội dung (phía sau tiêu đề của trường đó)
- Validation: Bạn quy định đặc tính của trường đó là email, số hay text..., nếu nhập sai sẽ báo lỗi.
- Default Value: Đây là giá trị mặc định của trường, nó sẽ hiển thị khi người chưa nhập nội dung.
- Sub Label: Phần này sẽ hiển thị bên dưới trường, mang tính chất hướng dẫn nhập nội dung của trường đó.
- Hint Example: Phần gợi ý cho trường đó.
- Hover Text: Là phần mô tả về trường đó, nó sẽ xuất hiện khi người dùng rê chuột vào trường đó.
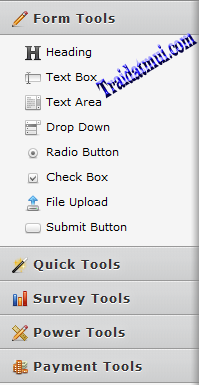
IV. Các điều khiển (Cột bên trái)
- Heading: Đặc tiêu đề của Form
- Text Box: Tạo ô văn bản như họ và tên, địa chỉ...
- Text Area: Đây là vùng để bạn cho phép người dùng để lại nội dung trong form
- Drop Down: Là một danh sách tùy chọn thả xuống được thiết kế sẵn, nếu bạn muốn người dùng chọn từ list thì bạn có thể sử dụng điều khiển này.
- Radio Button và Check Box: Cả 2 có tác dụng như nhau giúp người dùng chọn 1 trong các tùy chọn được thiết lập sẵn, chúng chỉ khác nhau về hình thức.
- File Upload: Nếu bạn muốn người dùng đính kèm file cho bạn thì bạn có thể sử dụng điều khiển này.
- Submit Form: Nút này để người dùng gửi tính đến bạn sau khi họ nhập xong nội dung.
Đó là một số điều khiển cơ bản để tạo Form, ngoài ra còn một số điều khiển khác ở phần Quick Tools, Survey Tools, Power Tools, Payment Tools mình không giới thiệu ở đây, bạn tự tìm hiểu thêm nhe, nếu không hiểu có thể để lại comment bên dưới mình sẽ giúp bạn.
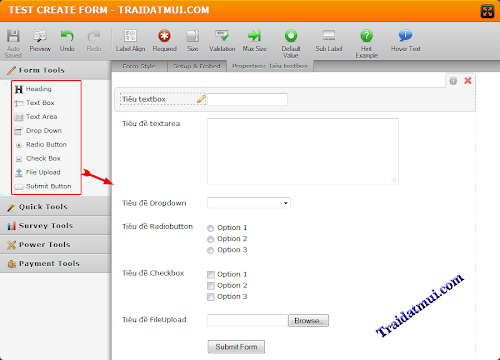
B. Các thao tác thực hiện
Để tạo ra các trường của Form thì bạn chỉ việc kéo và thả các điều khiển ở cột bên trái vào vùng trắng bên phải, và tùy chỉnh lại tiêu đề (Nhấp đôi vào tiêu đề để chỉnh sửa) hay thuộc tính của chúng. bạn xem phần Properties ở trên để tùy chỉnh lại cho phù hợp. Ở mỗi điều khiển thì bạn có thể đặt thuộc tính của nó nhanh bằng cách click vào biểu tượng cài đặt bên phải hoặc nếu muốn xóa bỏ điiều khiển hay trường đó thì bạn click dấu chéo màu đỏ bên phải (x).

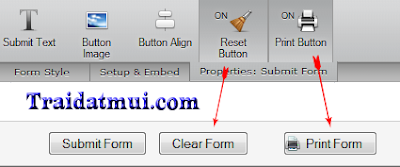
Ngoài ra ở phần nút Submit Form bạn cũng có thể thêm các nút Clear Form (Xóa nhập lại), Print Form (In Form) bằng cách chọn vào điều khiển Submit Botton trong phần thiết kế và nhấn nút Reset Button và Print Button ở phần Properties của chúng.

Sau khi đã thiết kế xong bạn chọn Setup & Embed hay Source code để lấy mã chèn vào web hay blog của mình là xong.

Xem video hướng dẫn bên dưới



Nhận xét
Đăng nhận xét